“This app gives Ontario’s recreational fish harvesters a valuable tool to help keep invasive species out of our waters and to protect endangered aquatic species. It is an innovative way to protect the Great Lakes and all Ontario’s waterways.”
Service provided
User Interface design for Android and iOS / User Experience research / Prototyping / Graphic assets
Client
Role
Product Designer
Managed project from ideation to delivery of final product.
Communicated with clients to set project requirements and timelines.
Lead UI/UX Designer
Conducted user interviews via phone and emails.
User flows generated from main user insights.
Gathered user and client feedbacks on initial wireframes.
Worked with developer to implement design to product
Tools used
Adobe Illustrator / Invision
Project Scope
Working with the Invasive Species Program at the Department of Fisheries and Oceans (DFO) Canada, I designed a digital version of their existing paper based Baitfish Primer resource. The Baitfish Primer is one the DFOs most requested publications which provides information on what types of bait can be used for fishing. This application aims to provide a free digital version to the public and also utilize smartphones to build in a new tool to allow anyone identify illegal/legal bait.
Results
“The Baitfish Primer has always been a highly requested guide by members of the Ontario Federation of Anglers and Hunters as well as the general public. We’re happy to see it adapted for alternative platforms so that anglers and bait harvesters are at the forefront of preventing the spread of aquatic invasive species.”
After the official launch in November 30th 2018, the Baitfish Primer app now has over 500 downloads for Android and iOS platforms. It is also available in both English and French. In the future, this will replace the print cost the ministry was using in the paper copies, as well as being able to rapidly update and distribute new content via the mobile platform.
It is featured as a “Must-have” app in Outdoor Canada.
Design Process
Historical research and analysis
What was done:
meet with client to decide project requirements and deliverable
timeline, march 31 2018. November 2018
existing content
expected outcome and goals
What needs to be done next:
existing user data on printed version of Baitfish Primer
explore solutions in the same problem space
User Research and insights
What was done:
For initial user research, I interviewed 3 fisheries scientists. The goal was to find out the process of fish identification, what features of the existing field guide was important to them, and what improvements can be done in a mobile environment. The key insights helped inform us of the user flow and initial wireframes that followed.
Key insights:
When user is identifying a fish, they want to see anatomical guide of the fish.
Some fish species may look similar to each other but can have drastically different impact on the environment
Content should be written at a grade 10 comprehension level so that both non experts and experts can understand it.
Invasive species should be bolded or highlighted whenever they appear in the app.
There needs to be a difference between legal, illegal, and invasive species in the app.
Most users will look through the pictures and try to find a species that looks close to what they are having right now. We need something visual/pictures inside the key that helps the user with what features they are looking for.
What needs to be done next:
interview print version users: in-person and survey. Survey to collect demographic data. In- person to see how they currently use the printed version of baitfish primer
user persona and affinity mapping
identify primary and secondary users
Wireframing and Prototyping
What was done:
wireframe and user flow with client
interactive prototype with client on invision
check in with development
Main user task: Identify a fish species
Primary function of app was to help user identify a fish based on a taxonomic key. The key and images were provided by the client. User can access the anatomical information via the help button located at each question screen. Working with our clients, we have incorporated labeled pictures into each question to increase success rate of identification.
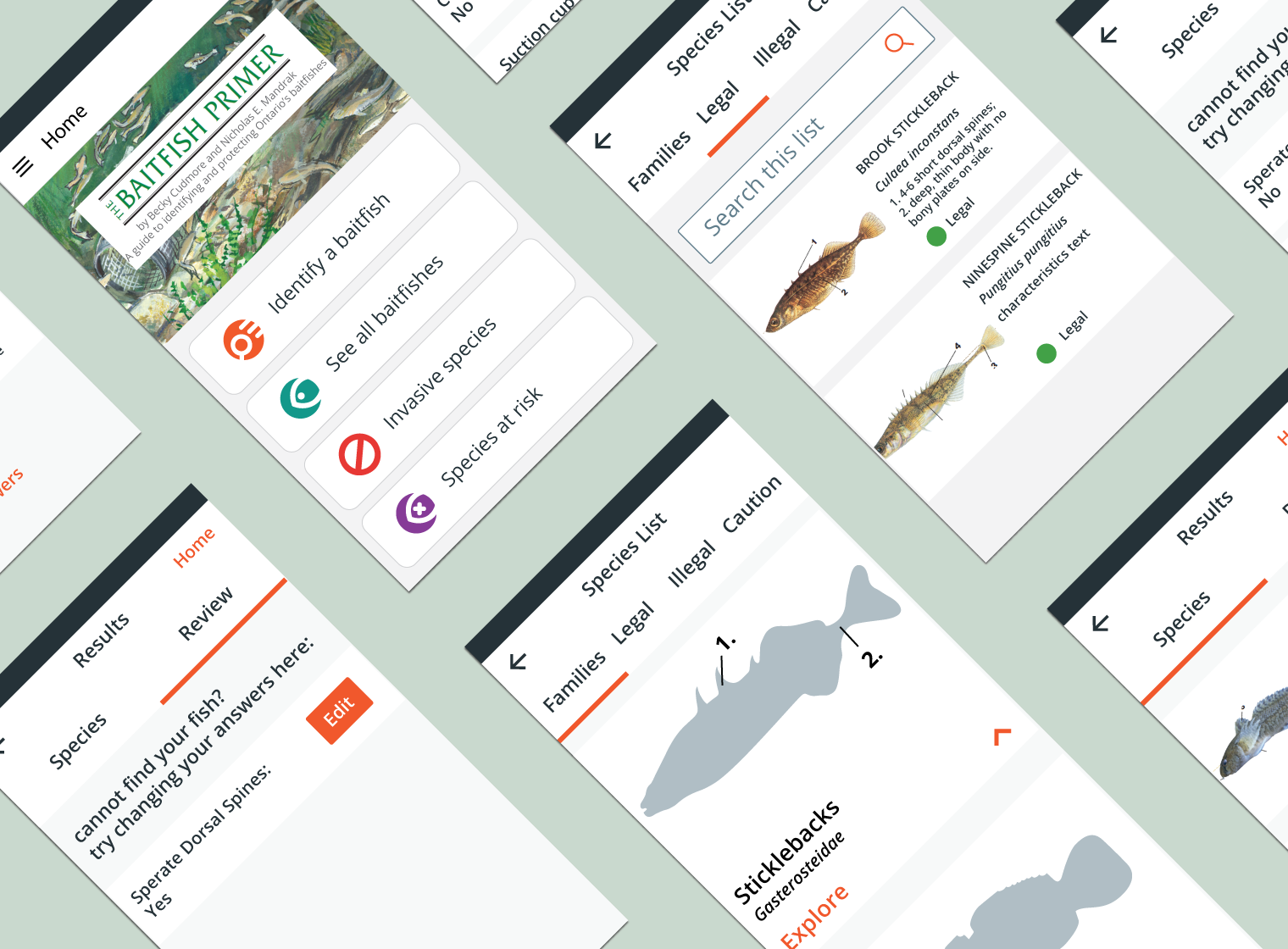
Main user flow
Prototype screenshots
Secondary user task: Fish species library
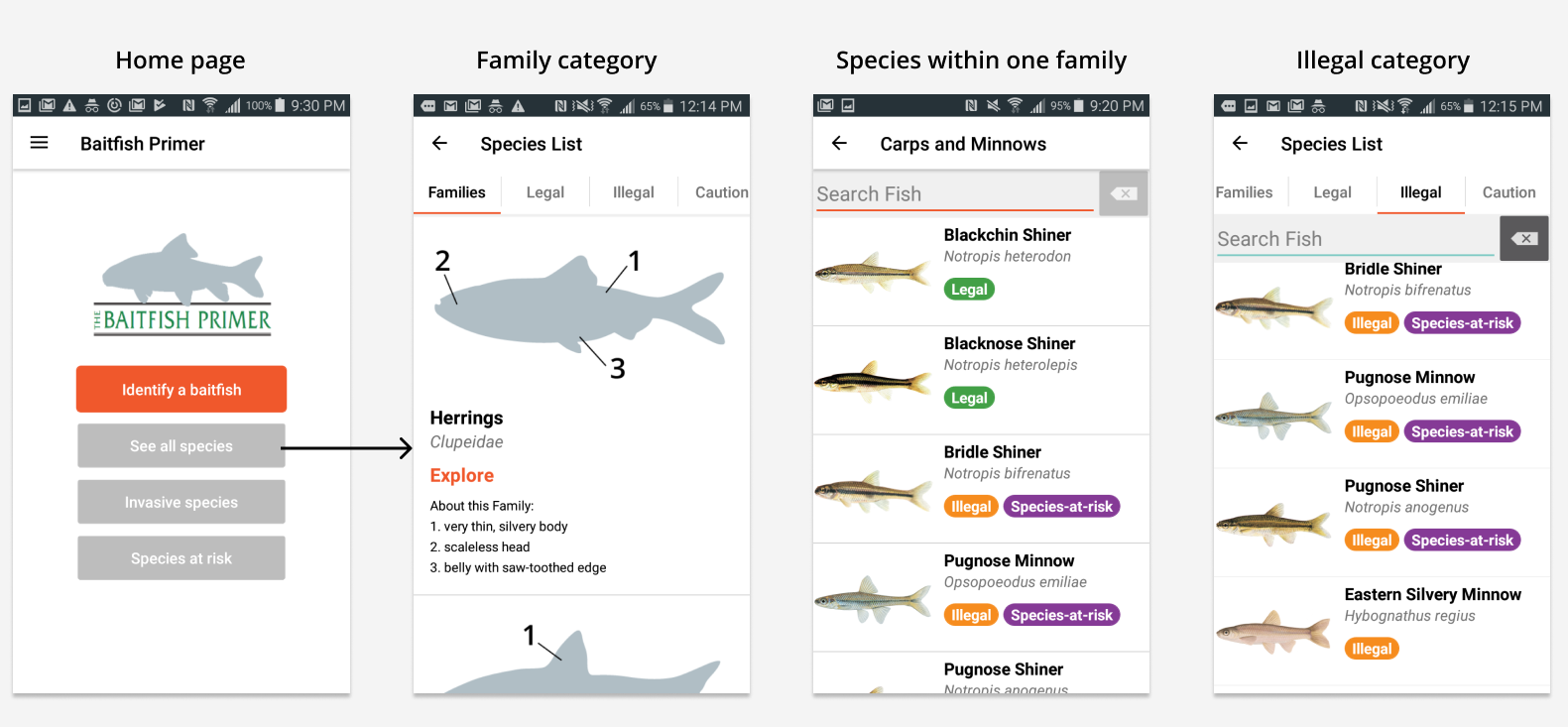
Secondary function of the app is to serve as a pocket field guide for user to access whenever they want to. The original paper print had all fish species in one single column, sorted by their name. To create a more organized look, we have separated the fish species into 3 tabs according to their legal status.
Secondary flow
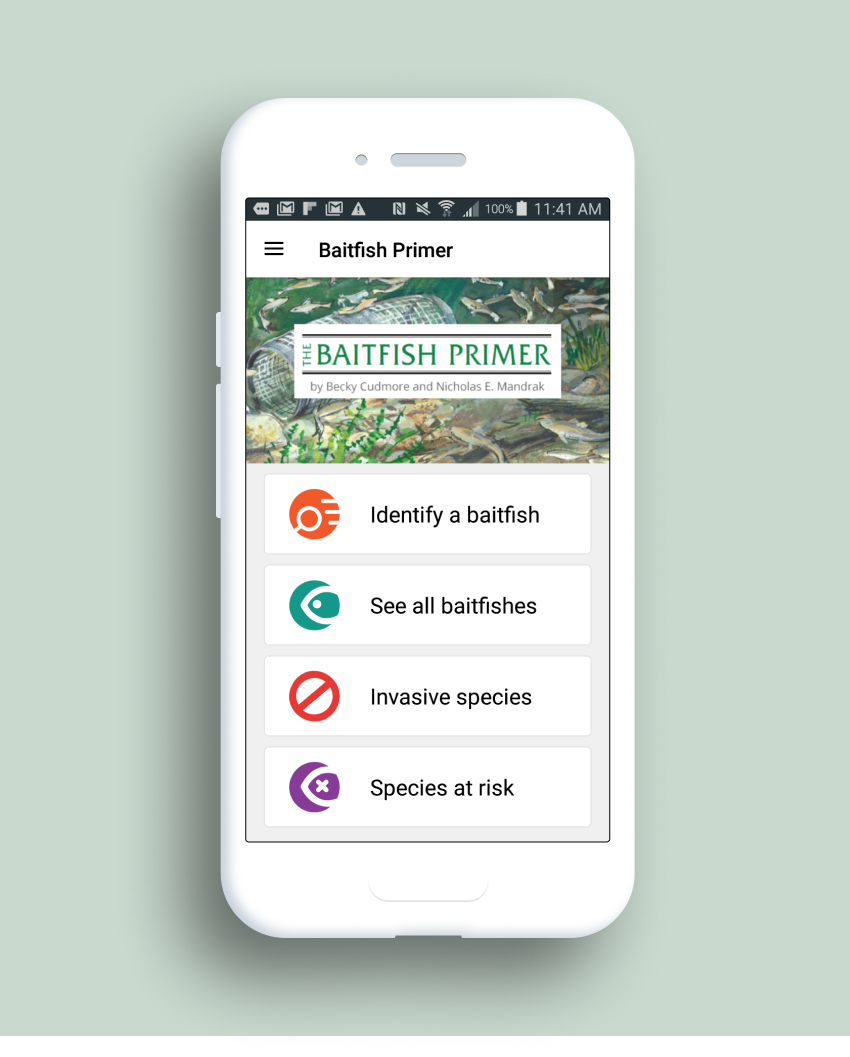
Prototype screenshots
To place emphasis on invasive species and species at risk, we have created their individual tabs on the home screen to allow user to quickly access important information.
What needs to be done next:
go over style guide and design system with client
design system assets to help speed up development process
second round of user interview with initial wireframe or prototype
Prototype Testing
What was done:
handed off the beta version of the Baitfish primer to clients
incorporated client feedback into the final release version
What needs to be done next:
follow up with third round of user interview with live prototype
set up user analytic metrics to measure the success of the application
if have capacity and access, monitor user analytics actively
Post Launch
What was done:
Monitored twitter to see initial user feedback: a lot of people requesting for a “see all fish” section. Over all very positive experience.
What needs to be done next:
5th round follow up interview with power users.